A Bit of SaaS Weekly: A 1000x Engineer

This is a weekly newsletter on the Software as a Service world. Learning, building, and shipping. Written by Ethan Mick.
[Google Maps] wasn't very good. It was just like this horribly slow and clunky thing... Anyway, Brett got frustrated with this, and over a weekend, rewrote their entire JavaScript for Google Maps. And he made it... if I remember correctly, like a third the size and 10 times as fast. They show up on Monday and he's just completely replaced all of the code.
As you go into the weekend, consider rewriting all of Google Maps 😉.
The Best Bits
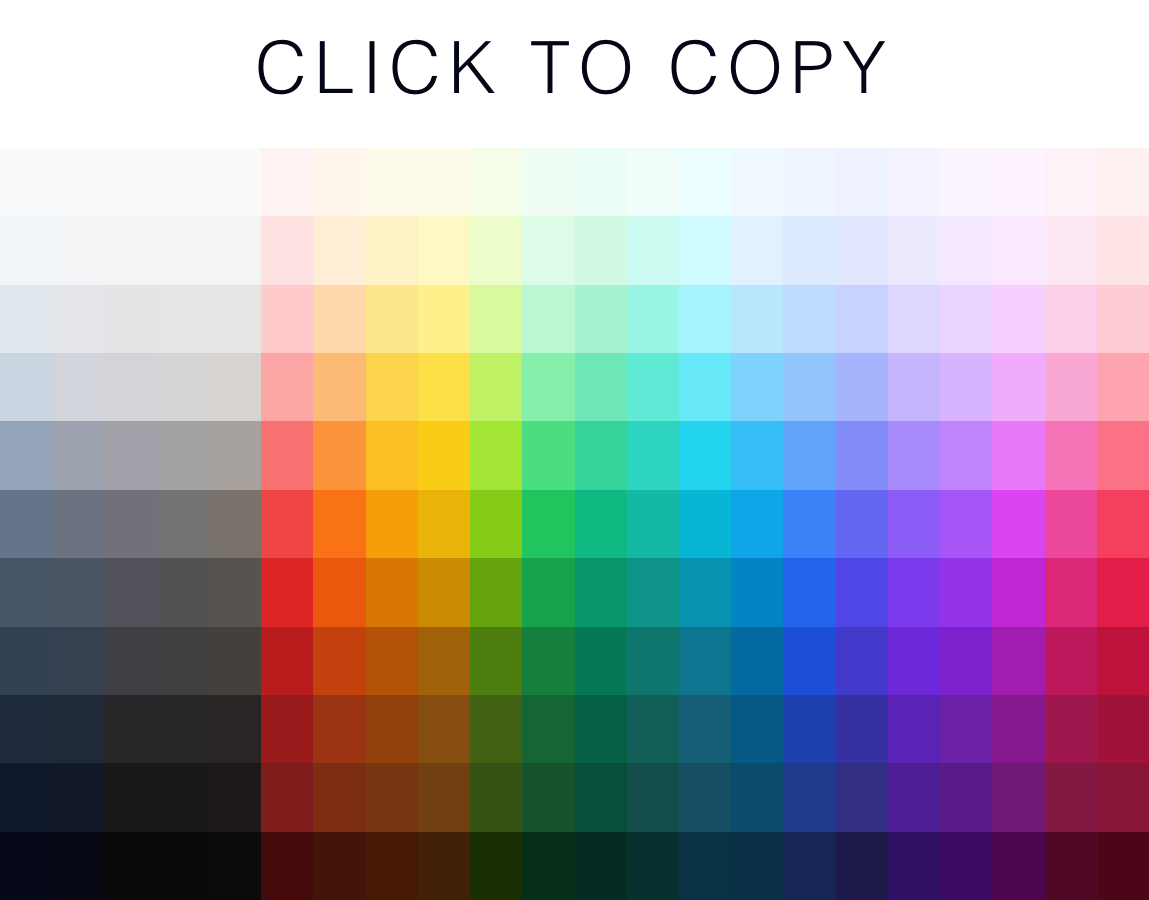
- I built a tool that lets you easily get Tailwind CSS colors with a single click.
- If you click any link, watch this clock for 10 seconds.
- Scaling up? Check out this visualization for load balancing.
- Here is a great list of things not to do on your SaaS.
- A list of side projects making $2,000 a month or more. (Editors Note: If you're making this much money, consider just doing it full time).
- Some words of wisdom from Patrick McKenzie on ways to boost end-of-year sales for your SaaS.
Leverage the Tools

I definitely have my quirks when it comes to launching projects.
And one of those is I need to have some icon or title for the project. It's the silliest thing, but I get stuck on it. I start thinking about the home page, or how to market the project and fall into the trap of building the visuals.
Often, the project isn't done.
And... often, it never gets done.
So, of course, working on the icon is a terrible idea!
But I do it anyways. And most recently, I've been working on building a component library for my SaaS apps. And so that needs a name. And then it needs a logo.
A long time ago, I'd settle for a stylized name. Pick a big font, make it italic, and boom. Good to go.
And then came along the "AI" logo generators. A quick Google search turns up tons of these. But the truth is, none of these are real AI. They take a library of icons, add some color, and boom. Logo.
But this time around was different. Midjourney has changed the game, and so I wondered if I could make a good logo with real AI.
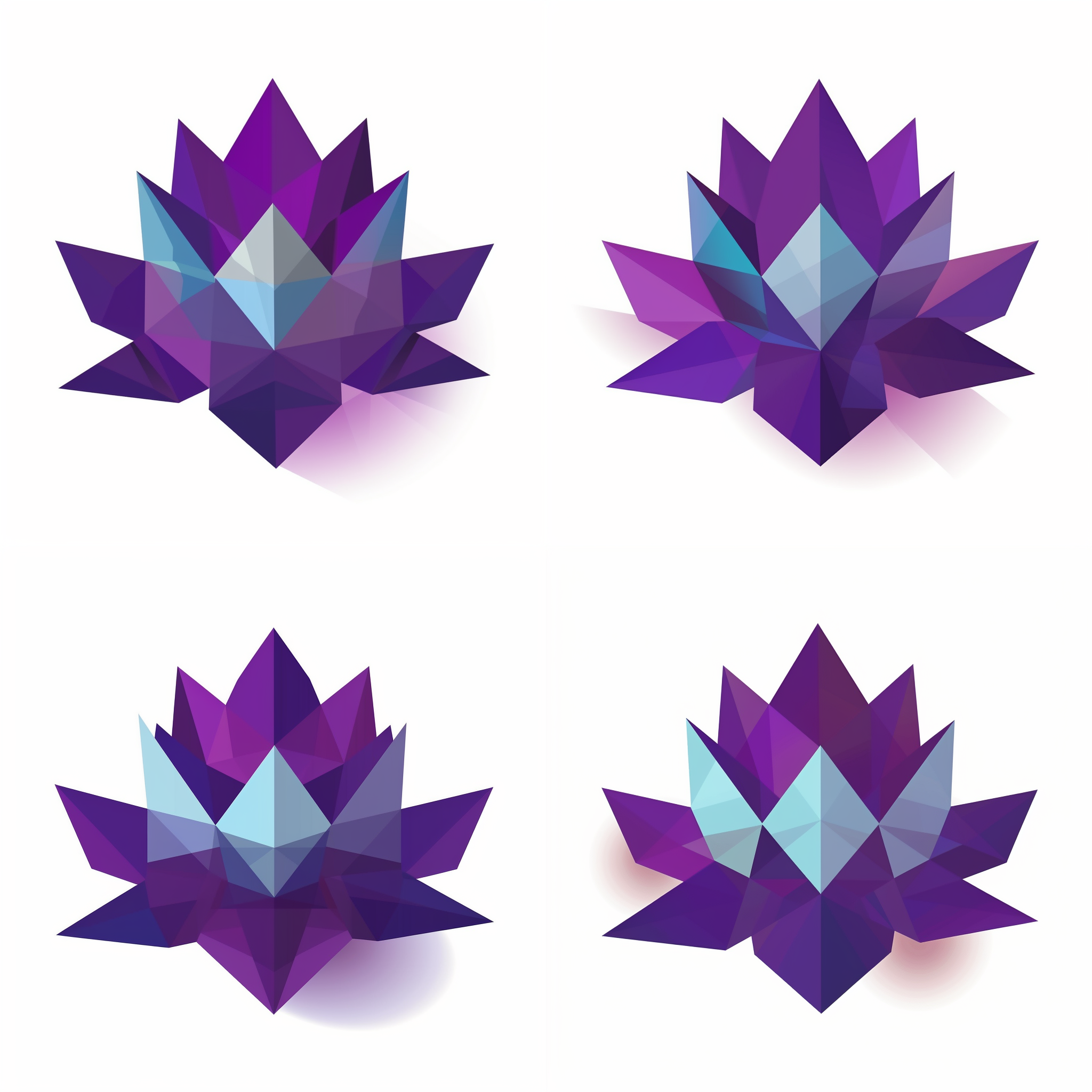
The goal: Make a flower lotus logo.
I had a rough idea of what I wanted. I wanted it to be simple, low fidelity, vector art, and indigo.
The GitLab logo is what I had in mind.

But a flower.
So, let's generate some icons.





After some experimentation, I finally got pretty close to what I had in mind. The winning prompt was:
/image lotus flower icon, centered, white background, indigo, vector, facets, abstract, low poly
The logo at the top of this article is the winner.
Learn to build SaaS
I'm starting to make videos building a React component library. I'll have these hosted with a proper website soon. Source code.
Tools
I built a site that easily lets you get the Tailwind CSS color you want. I use this all the time when working with external programs like Figma or Photoshop.

Blog Posts

Tech Tip

You can install and alias packages with NPM and similar package managers. This is handy if you have a very long package name that you don't want to type out all the time.
Not that you type your imports... right?
npm i cva@npm:class-variance-authorityCloud Chronicles
- YouTube Subscribers: 760 (+91 in the last 7 days)
- Newsletter Members: 116 (+29 in the last 7 days)
Things are busy! This week I got the go-ahead to draft an SOW for a new project with one of my current clients. This will be re-writing an app that helps local towns manage coastal equipment and provides supporting maps and data. They have a budget of $30k for this project.
I'm hoping with the supporting components I'm working on the project will be a great example of the leverage I've created. I can use my own components, sections, and patterns to quickly build out the app. They get a high-quality app that works well, and I don't spend a lot of time on it.
Value based pricing is awesome.
Last Byte
- Spinning diagrams with CSS.
- Firefox may reject cookie prompts automatically (finally!).
- Babylon.js v6.0 was just released.