A Bit of SaaS Weekly: What's in an Icon?

This is a weekly newsletter on the Software as a Service world. Learning, building, and shipping. Written by Ethan Mick.
When crafting something, physical or virtual, you'll find things that you are naturally drawn to. Some part of the process or flexing a particular skill. You might even spend a little too much time on it, and you feel like you need to push forward and ship. While everything is a balance, don't be afraid to lean into what you love the most. Have fun. Enjoy the process.
The Best Bits
- I built a tool to easily get Tailwind CSS colors with a single click.
- Want to be more like Stripe? Create some diagonal layouts.
- YouTube is the jewel of the internet (Editors Note: It's been the best platform for me!)
- BulletTrain is a SaaS framework for Ruby on Rails.
- A game to learn SQL.

Icons for Everyone
This happens to me every time I build a product. I sit down, start coding, and get to the first page that needs some content and...
Crap, I need some icons.
Okay, don't panic. The problem is there are lots of different icon libraries, and a lot of them are not that in-depth. They all have your basic icons, arrows, controls, and avatars. But quickly, you start looking for more abstract icons, and you run into a wall.
Historically, I've started at Heroicons. From the creators of Tailwind, you can easily install them or just copy a single icon into your app. It's a good starting point, but I quickly run into the wall. There are only 292 icons. And that sounds like quite a few, but it's not enough.
So then... I go searching the web for more icons. And until recently, I hadn't found a good winner. Since using Framer, it has some icon integration, and I think I've found my new favorite.
Phosphor is a fantastic icon library with 1,248 icons that come in six different styles, including duotone. They have a Figma project and installable packages for React, Vue, and more. The icons also look well-designed, and having different weights allows them to be used in different situations.

Other Libraries
That being said, there are plenty of other pretty good icon libraries out there. I highly recommend you spend a little time and find your "default" library so you always know where to get great icons for your app.
- Phosphoricons
- Tabler Icons (Also looks great!)
- Heroicons
- Ionicons
- Icones
- Remix Icon
- Radix UI Icons
- Lineicons
- Material Design Icons
- Iconduck
- Font Awesome (The good styles are behind a paywall)
And, of course, if you need something totally custom, there is always The Noun Project.
Happy iconing!
Learn to build SaaS

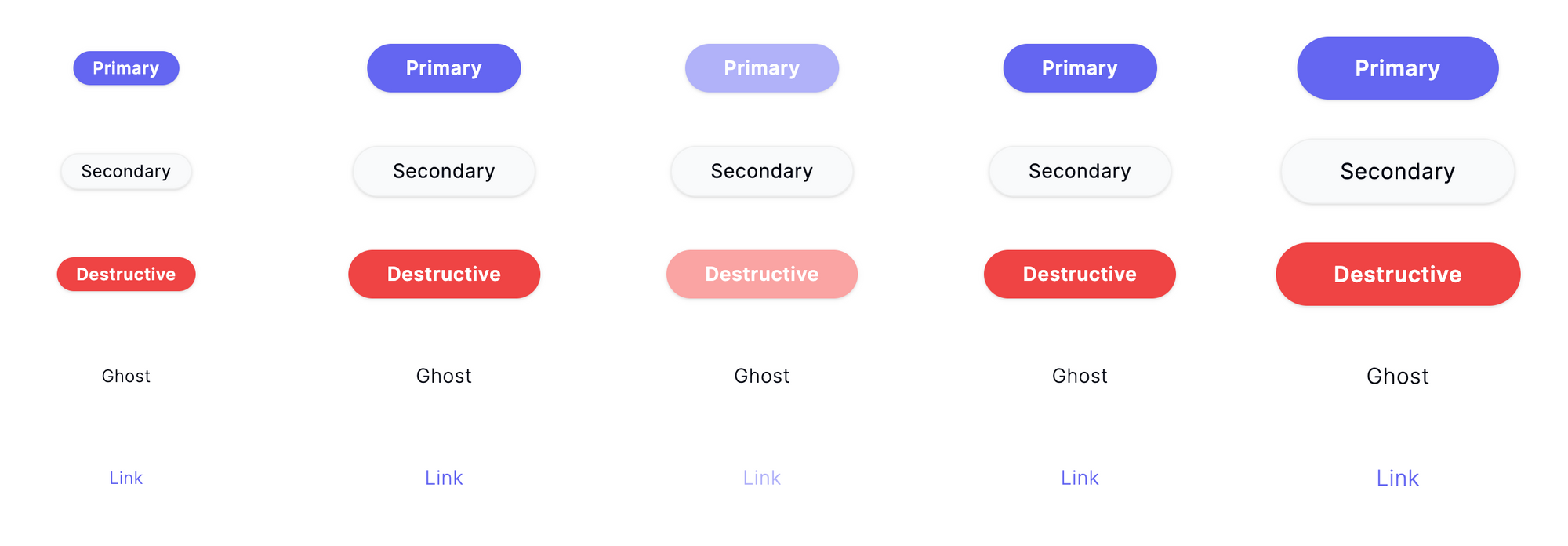
I'm finishing up the editing of my latest video for the best button. In the meantime, you can get a sneak peek of the end result!
Tools
I built a site that easily lets you get the Tailwind CSS color you want. I use this all the time when working with external programs like Figma or Photoshop.

Blog Posts

Tech Tip
While playing with the Supabase edge runtime, I found that their run script did not work quite as they imagined. They wanted to have some default arguments, and, if overridden, use the ones the user provided.
Here's a bash script that can do that.
#!/usr/bin/env bash
# This will cause any error to stop the script
set -e
# Here are the default arguments
MAIN_SERVICE="./examples/main"
PORT=9000
# Run any build commands you need to
cargo build
# Parse command line arguments
while [[ $# -gt 0 ]]
do
key="$1"
case $key in
--main-service)
MAIN_SERVICE="$2"
shift # past argument
shift # past value
;;
-p|--port)
PORT="$2"
shift # past argument
shift # past value
;;
*)
shift # unknown option
;;
esac
done
# Call the executable with the specified or default flags
./target/edge-runtime start --main-service "${MAIN_SERVICE}" -p "${PORT}"Cloud Chronicles
- YouTube Subscribers: 861 (+101 in the last 7 days)
- Newsletter Members: 139 (+23 in the last 7 days)
So this was a fun week! Supabase invited me to participate in their Content Storm celebrating Launch Week 7. This was my first-ever paid promotion! I took a look at what was released and thought about how anyone of you, lovely people building SaaS products, could use them.
I ended up writing about their new open-source edge runtime, which allows you to run user Deno scripts safely, within your own infrastructure. It was my first time playing with Deno, and there is a lot to like about it.
I imagine we'll see more of it.
All that work cut into my time for doing other things! Hopefully, that will get a little better, I'm finishing up my work with my smallest client and will be done there soon. I just need to finish up another small project, and I can focus on my two big clients.
Last Byte
- App sideloading in iOS 17 might only be available in Europe (keep those web apps going)
- Learn how to build your own database (if want to break your mind).
- Careful of these gotchas with Postgres.