A Bit of SaaS Weekly: The bigger they are...

This is a weekly newsletter on the Software as a Service world. Learning, building, and shipping. Written by Ethan Mick.
Up here in the northern hemisphere, the leaves are starting to change, and the air is getting colder. We've entered the 4th quarter of the year, and there will be a lot of business done in the next three months. Go get 'em!
The Best Bits
- Site Reliability Engineering.
- Store.app, an app store just for web apps.
- Radix Themes released version 2.0 with many component improvements.
- Contentlayer makes content easier to manage in your app.
- HTTP/3 adoption is growing rapidly.

Service Level Objective
I have done an absolute ton of reading and understanding in the past two weeks. While I have done a lot of work building and running SaaS apps, I haven't done a deep dive into doing it at scale. Well, scale where people actually use your app.
When you're talking about this level of scale, you immediately need to answer questions such as:
- How much can your service be offline?
- How quickly does it need to respond to incoming requests?
- How many concurrent users does it need to handle?
The answer to these questions is nuanced and should be thoughtfully answered.
The answer will depend on your users, application, and competitors. It should not use the current state of the software as a starting point. Instead, understand what your users are expecting and meet them there.
The answer is never, "We must be up 100% of the time". With a few exceptions... antilock breaks are one of them. Otherwise, that level of availability is actively bad. Users won't notice the difference between 99.9% and 100%. The network they use is less reliable than 100%, so there is no way it will work for them all the time anyway. To achieve that level of reliability will require enormous effort and money.
It makes much more sense to pick a smaller number, often around 99%, that you want to aim for.
The difference between 100% (perfect) and 99% is your error budget. In this case, that's 1%. That's about 7 hours a month you can be unavailable.
Now that you have a budget, you can start to spend it. It's actually better to spend the budget than to try and shoot for perfect. Remember, the SLO represents what the user finds acceptable. That means it's okay to be down for an hour here or there. But when your budget is all spent, you can no longer risk being down.
This attitude shifts how you think about risk. Instead of defaulting to "I can't do anything risky," you can shift the team to consider doing risky events when you have the budget to spend. When your budget is tight, work on tasks that will improve reliability.
This gentle back and forth will prioritize the work for you. Features when you can be risky, stability when you need to be careful.
And it all comes from the SLO.

Tech Tip
Colorizing console logs can enhance debugging in web development.
Or not. But it can look cool!
By using different colors, developers can categorize, prioritize, and quickly scan through logs, identifying relevant information at a glance. This not only makes the console more visually appealing but also aids in faster identification of issues or important events.
The browser's console allows the styling of log messages with CSS properties, offering a versatile tool to customize log output.
// Simple colored text
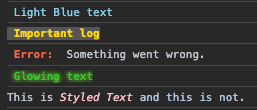
console.log('%c Light Blue text', 'color: #87CEEB;');
// Bold text with a subtle background color
console.log('%c Important log', 'color: #FFD700; background-color: #555; font-weight: bold;');
// Using multiple styles in one log
console.log('%c Error: ', 'color: #FF6347; font-weight: bold;', 'Something went wrong.');
// Text with a shadow
console.log('%c Glowing text', 'color: #32CD32; text-shadow: 0px 0px 5px #7FFF00;');
// Mixed styles in a single statement
console.log('This is %cStyled Text%c and this is not.', 'color: #FFC0CB; font-style: italic;', 'color: #B0C4DE; font-style: normal;');
Cloud Chronicles
- YouTube Subscribers: 4,074 (+129 in the last 7 days)
- Newsletter Members: 754 (+24 in the last 7 days)
Another week of being super busy with my new contract. I think the insanity is slowing down though, so my evenings are a little freer. I need to figure out a new schedule for content and then execute it.
Last Byte
- An interactive intro to CRDTs.
- Goodbye integers, hello UUIDv7.
- Tamagui is a UI framework for the web and React Native.